GitHub で CodeIgniter の開発に参加してみよう
CodeIgniter のリポジトリが Bitbucket から GitHub へ移行しました。
そこで、GitHub で公開されている CodeIgniter 2.x の開発に参加する方法について解説します。
準備
まず、https://github.com/ にアクセスしてアカウントを作成します。
続いて、自分の PC に Git をインストールします。
Ubuntu の場合は、以下のようにします。
$ sudo apt-get install git-core
Windows の人は Github を Windows で使ってみる 2011 年版 – Numb. を参考にしてください。
GitHub で EllisLab の CodeIgniter リポジトリを fork する
まず、EllisLab の CodeIgniter リポジトリを fork して、自分用のリポジトリを作成します。
- EllisLab の CodeIgniter リポジトリのページ https://github.com/EllisLab/CodeIgniter
自分用の「CodeIgniter」リポジトリが作成されました。

なお、自分が作成したリポジトリはいつでも完全に削除できますので、気軽に試してみましょう。
自分の PC に作成したリポジトリを clone する
GitHub 上で作成したリポジトリのコピーを自分の PC 上に作成(ダウンロード)します。
$ git clone git@github.com:kenjis/CodeIgniter.git
以下のように表示されて完了です。
Cloning into CodeIgniter... remote: Counting objects: 25091, done. remote: Compressing objects: 100% (4826/4826), done. remote: Total 25091 (delta 20435), reused 24892 (delta 20243) Receiving objects: 100% (25091/25091), 28.05 MiB | 226 KiB/s, done. Resolving deltas: 100% (20435/20435), done.
本家リポジトリを PC 上のリポジトリに登録する
フォーク元である EllisLab の CodeIgniter リポジトリを「upstream」として登録します。
$ cd CodeIgniter/ $ git remote add upstream git://github.com/EllisLab/CodeIgniter.git $ git fetch upstream From git://github.com/EllisLab/CodeIgniter * [new branch] develop -> upstream/develop * [new branch] feature/fixmemcache -> upstream/feature/fixmemcache * [new branch] feature/html5 -> upstream/feature/html5 * [new branch] feature/ipv6 -> upstream/feature/ipv6 * [new branch] feature/unit-tests -> upstream/feature/unit-tests * [new branch] feature/user-notes -> upstream/feature/user-notes * [new branch] master -> upstream/master
Git の設定をする
ここではこのリポジトリ専用の設定をします。自分用の共通の設定をしたい場合は「~/.gitconfig」に記載します。
clone したリポジトリに移動し、設定ファイル「.git/config」を編集します。
$ vi .git/config
以下を追加します。名前とメールアドレスの設定です。
[user] name = your_name email = foobar@example.jp
自分の PC 上のリポジトリで CodeIgniter に変更を加える
CodeIgniter の開発は、CodeIgniter のコーディング規約 に従う必要があります。また、Taking part in CodeIgniter Development も参考にしてください。
変更点に関するユーザガイドの作成とユーザガイドの 変更履歴 (changelog.html)への記載を忘れずにしてください。
作業用のブランチを作る
pull request は pull request 用のブランチで行いますが、その前に作業用のブランチを作成し、そこで作業をします。その後、pull request 用のブランチに綺麗なコードを移し pull request します。
ここでは、pull request 用のブランチ名を「html_escape」、その作業用のブランチを「html_escape_spike」とします。
$ git branch html_escape_spike $ git checkout html_escape_spike
変更を作業用ブランチにコミットする
Git には「リポジトリ」と「作業領域」の他に「インデックス」または「ステージングエリア」と呼ばれる領域があります。
「作業領域」→「インデックス」→「リポジトリ」という流れで、インデックスに登録されたものがリポジトリにコミットされます。
ファイルをインデックスに登録するには、「git add」コマンドを使います。インデックスには git add した時点のファイルが登録されます。
$ git add path/to/filename.php
変更したファイルの状態は「git status」コマンドで確認できます。
$ git status
変更した内容は「git diff」コマンドで確認できます。
$ git diff
変更をリポジトリに登録するには、まず、「git add」コマンドでインデックス(ステージングエリア)に登録します。そして、「git commit」コマンドでインデックスに登録された変更を自分の PC 上のリポジトリに登録します。
コミットされるファイルは git status で確認することができます。
$ git add path/to/filename.php $ git commit
本家の変更を取り込む
作業中にフォーク元である本家のリポジトリが更新されることもあります。その場合は、以下のようにします。
CodeIgniter の開発は develop ブランチで進められていますので、develop ブランチに移動し、本家のリポジトリの develop ブランチを pull します。
$ git checkout develop $ git pull upstream develop
作業用のブランチ html_escape_spike に移動し、develop ブランチに加えられた変更を取り込みます。この時、「git rebase」コマンドを使います。
$ git checkout html_escape_spike $ git rebase develop html_escape_spike
rebase することにより、自分が加えた変更が、取り込んだ本家の変更の後に移動します。
もし、衝突してしまった場合は手動でファイルを修正し、「git add ファイル名」「git rebase --continue」とします。
pull request 用のブランチを作る
pull request 用のブランチを作成します。1つの pull request ごとに 1つのブランチを必ず作りましょう。そうしないと、2つ以上の変更が 1つの pull request に混ざってしまう可能性があり、そうなると本家にはマージされません。
作業用のブランチ html_escape_spike に移動し、pull request 用のブランチ html_escape を作成し移動します。
$ git checkout html_escape_spike $ git checkout -b html_escape
html_escape のコミットを 1つにまとめます。「git rebase -i」を使います。
$ git rebase -i develop
これで、develop ブランチにない変更を 1つにまとめることができます。エディタが起動しますので、2つ目以降のコミットはすべて「squash」を指定します。詳細は、GitHubへpull requestする際のベストプラクティス を参照してください。
自分が行った変更を GitHub へ push する
自分の PC 上のリポジトリでの変更を「git push」コマンドで GitHub へアップロードします。
pull request 用の html_escape ブランチを GitHub のリポジトリに push します。
$ git push origin html_escape
Counting objects: 17, done. Delta compression using up to 2 threads. Compressing objects: 100% (9/9), done. Writing objects: 100% (9/9), 1.12 KiB, done. Total 9 (delta 8), reused 0 (delta 0) To git@github.com:kenjis/CodeIgniter.git * [new branch] html_escape -> html_escape
上記のように表示されて完了しました。
本家へ pull request を送る
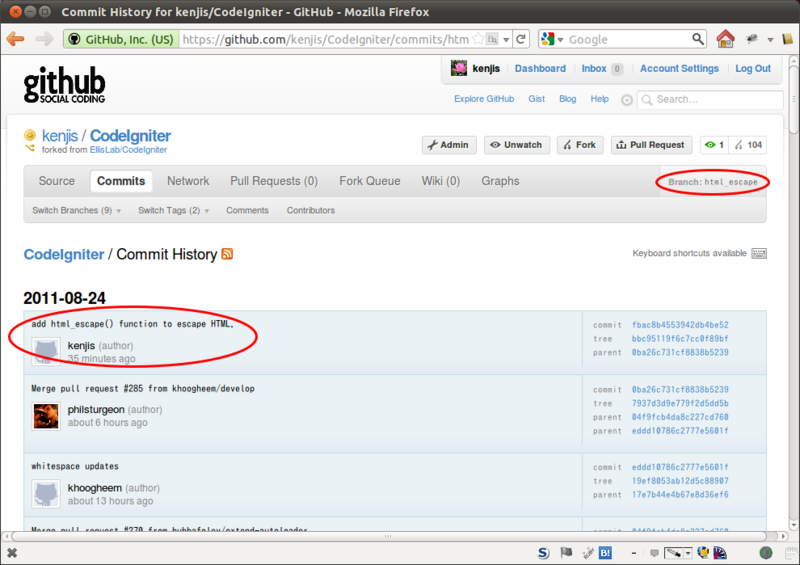
GitHub の自分のリポジトリのページにアクセスします。

ブランチが正しいことを確認し、「Pull Request」ボタンをクリックします。

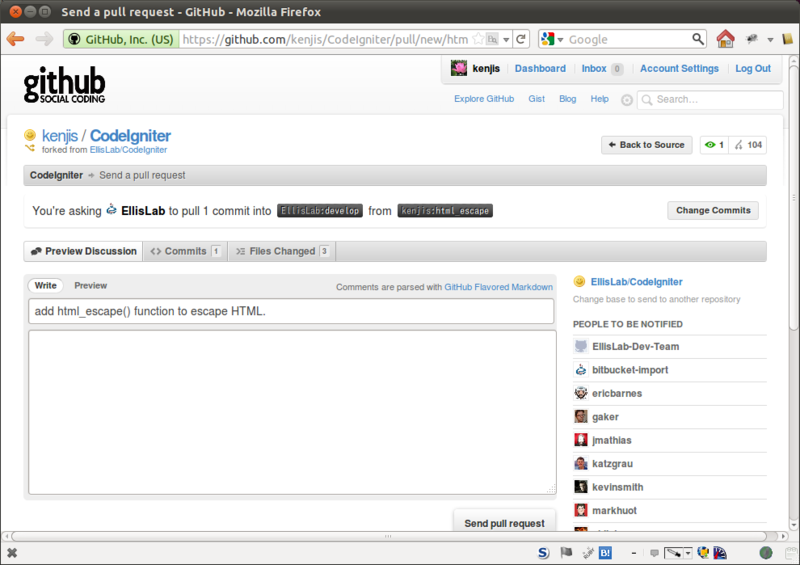
Pull Request の説明を記載し、内容を確認します。「Files Changed」タブから差分を確認できます。OK なら「Send pull request」ボタンをクリックします。
不要になったブランチを削除する
pull request が本家に取り込まれたりすれば、そのブランチは不要になりますので削除します。
ローカル、リモートすべてのブランチの一覧は、
$ git branch -a
で表示されます。
html_escape_spike ブランチを削除します。
$ git branch -d html_escape_spike
html_escape ブランチも削除します。
$ git branch -d html_escape
GitHub にある html_escape も削除します。
$ git push origin :html_escape
関連

- 作者: 河合勝彦,鈴木憲治,安藤建一
- 出版社/メーカー: 翔泳社
- 発売日: 2008/06/10
- メディア: 大型本
- 購入: 11人 クリック: 88回
- この商品を含むブログ (19件) を見る